Flexbox vs CSS Grid ¿Cuál debería usar y cuándo?
Flexbox vs CSS Grid ¿Cuál debería usar y cuándo?
Flexbox y CSS Grid son dos módulos de diseño de CSS que se han convertido en la corriente principal en los últimos años. Ambos nos permiten crear diseños complejos que antes sólo eran posibles aplicando hacks CSS y/o JavaScript. Flexbox y la CSS Grid comparten múltiples similitudes y muchos diseños pueden ser resueltos con ambos. Cuándo usarla es otra cuestión, sin embargo.
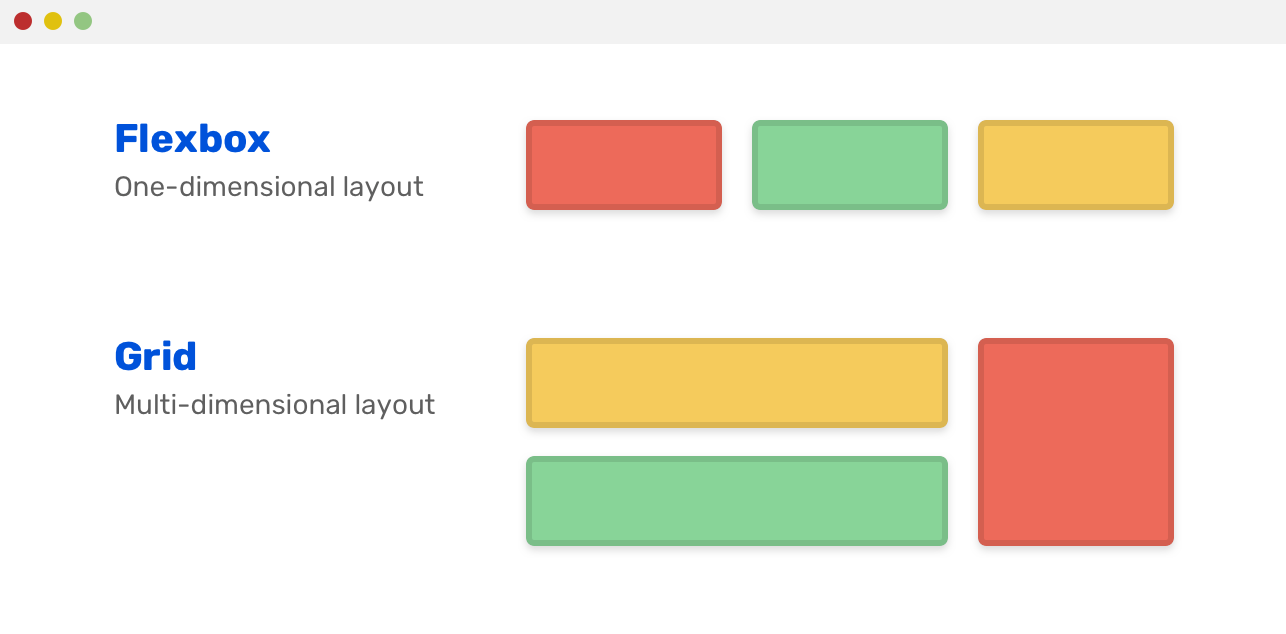
1 vs 2 dimensiones
Un diseño flex también puede envolverse en múltiples filas o columnas y el flexbox trata cada fila o columna como una entidad separada, basándose en su contenido y en el espacio disponible.
Por otro lado, CSS Grid permite trabajar en dos ejes: horizontal y vertical. La cuadrícula te permite crear diseños bidimensionales donde puedes colocar con precisión los elementos de la cuadrícula en celdas definidas por filas y columnas.
Y, así es como el CSS funciona en la vida real. De hecho, podemos crear diseños bidimensionales con flexbox (debido a su capacidad de envoltura) y diseños unidimensionales con la CSS Grid (debido a su capacidad de auto-colocación), también.
Aunque el flexbox no es originalmente para construir grid, se usa frecuentemente de esa manera. El mejor ejemplo es el sistema de rejillas de Bootstrap 4, que se basa en la flexbox. Todos los sitios de Bootstrap 4 que existen utilizan flexbox para lograr diseños bidimensionales, que consisten en filas y columnas. Y, hay otras herramientas populares como Grid Flexbox que hacen lo mismo.
¿Cuándo usamos cada uno?
La idea errónea más común sobre los dos módulos de diseño es que el CSS Grid es para diseños de página completa y flexbox es para componentes más pequeños. Este no es el caso en absoluto. Es necesario evaluar cada diseño individualmente, caso por caso, para elegir la mejor opción.
Conclusiones
A mi parecer, es mucho mejor el módulo flexbox, podemos hacer todo mucho más rápido sin necesidad de escribir tanto código, el único defecto del flexbox, es que solo tiene una dimensión. Por otro lado, si eres principiante en esto del desarrollo web, te recomiendo comenzar por CSS Grid. Una vez entiendas el CSS Grid (el lenguaje nativo que utiliza flexbox), puedes empezar con flexbox.
Espero que el blog os haya servido... !nos vemos pronto!



Comentarios
Publicar un comentario